JWT vs Cookie: Why Comparing the Two Is Misleading
There is a lot of confusion about cookies, sessions, token-based authentication, and JWT.
Today, I want to clarify what people mean when they talk about “JWT vs Cookie, “Local Storage vs Cookies”, “Session vs token-based authentication”, and “Bearer token vs Cookie” once and for all.
Here’s a hint — we should stop comparing JWT vs Cookies!
Along the line, I’ll go through what XSS and CSRF attacks are and how to prevent them using token-based authentication with JWT and CSRF tokens.
Let's begin!
Anatomy
To start, it’s important to know the differences between some of these terminologies.
Without explicitly stating these, it would be unclear for us to compare things properly.
Client
Our client application. In this context, we are specifically talking about our web browsers, e.g. Firefox, Brave, Chrome, etc.
Server
Computers that are doing all the magic behind the curtains.
Request/Response Headers
HTTP headers. Note that they are case-insensitive.
Cookie
a.k.a “HTTP cookie”, “web cookie”, or “browser cookie”.
A small piece of information that a server sends back to the client.
Stored in the browser’s Cookies storage, cookies are typically used for authentication, personalization, and tracking.
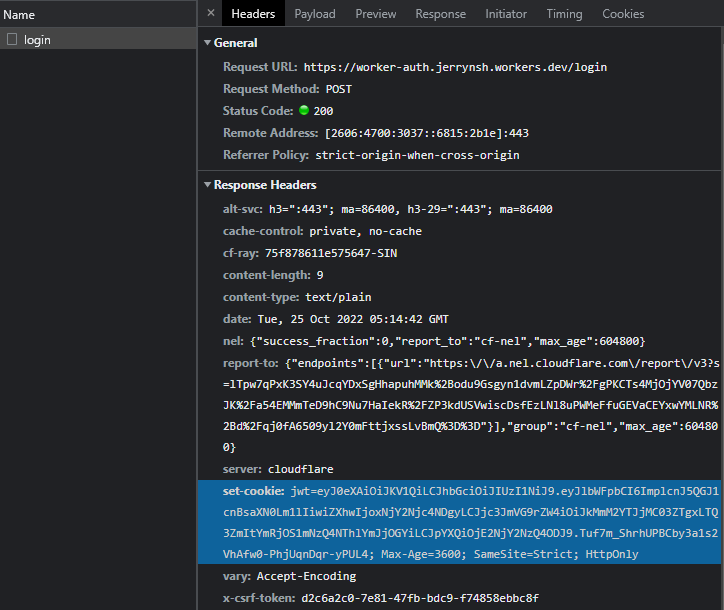
A cookie is received in name-value pairs via the Set-Cookie response header in a request. With this, your cookie will automatically be kept in the browser’s Cookies storage (document.cookie).

Cookies with HttpOnly, Secure, and SameSite=Strict flags are more secure.
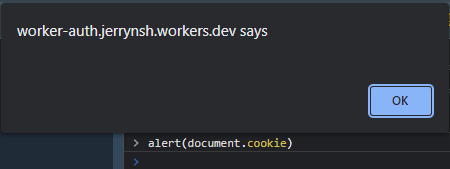
For example, with the HttpOnly flag, the cookies are not accessible through JavaScript, thus making it immune to XSS attacks.

HttpOnly, the cookie is not shownRead more on MDN and check out what other flags do (they are handy).
XSS Attack
a.k.a “Cross-Site Scripting” attack.
For context, the Web Storage (e.g. Local Storage) is accessible through JavaScript on the same domain. Consequently, Web Storage is vulnerable to XSS attacks.
In short, XSS is a type of vulnerability where an attacker injects JavaScript that will run on your page.
Basic XSS attacks attempt to inject JavaScript through form inputs, where the attacker puts an alert(localStorage.getItem('your-secret-token')) into a form to see if it is run by the browser and can be viewed by other users.
If you still don’t get what XSS is, check out this “XSS Explained” video.
CSRF Attack
a.k.a “Cross-Site Request Forgery” attack.
Cookies are vulnerable to CSRF attacks. No cookies = no CSRF attacks.
As browsers automatically send Cookies with all requests, CSRF attacks make use of this to gain authenticated access to a trusted site. Need more? Read CSRF in simple words.
To protect your site against CSRF attacks while using Cookies (with SameSite=None), check out this StackOverflow answer. Next, read more about CSRF prevention on Wikipedia (Wikipedia is generally too dry to my liking, but this is really good!).
Still don’t get what CSRF is? Check out this “CSRF Explained” video.
Cookies Storage
a.k.a “Cookie Jar”, or “Cookies”. Yup. I can already see why it is confusing for many.
Client-side storage where HTTP cookies are stored.
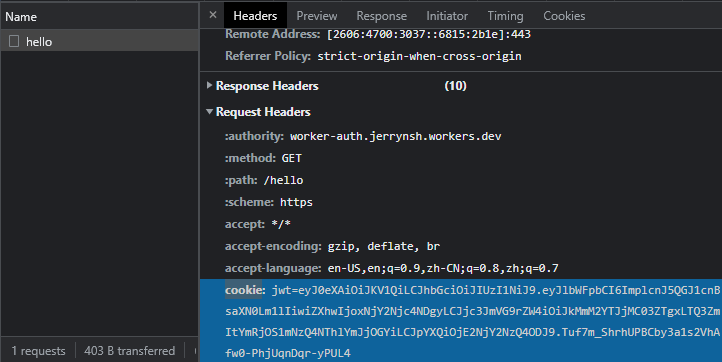
Here’s an important note — browsers automatically send cookies (no client-side code needed) along with every request via the cookie request header. This is exactly why Cookie (storage) is vulnerable to CSRF attacks.


Web Storage
a.k.a “Local/Session Storage”.
Client-side storage. They are typically used to store data in key-value pairs.
Vulnerable to XSS attacks. Hence, not ideal for storing private/sensitive/authentication-related data.


sessionStorage — data is persisted only for the duration of the page session
localStorage — data is persisted even when the browser is closed and reopened
Cookies (Storage) vs Web Storage
| Local/Session Storage | Cookies (Storage) | |
|---|---|---|
| JavaScript | Accessible through JavaScript on the same domain | Cookies, when used with the HttpOnly cookie flag, are not accessible through JavaScript |
| XSS attacks | Vulnerable to XSS attacks | Immune to XSS (with HttpOnly flag) |
| CSRF attacks | Immune to CSRF attacks | Vulnerable to CSRF attacks |
| Mitigation | Do not store private/sensitive/authentication-related data here | Make use of CSRF tokens or other prevention methods |
JWT
a.k.a “JSON Web Tokens”.
Commonly used for authentication and authorization.
JWT is an open standard (RFC 7519). Meaning all JWTs are tokens.
Typically, JWT is stored in Local Storage or Cookies (storage).
Remember, JWT is not encrypted by any means. Rather, it is encoded in Base64. Try decoding any JWT on jwt.io.
So, why use JWT?
Often used with token-based authentication, horizontal scaling is easier when using JWT.
Why? The verification of JWT does not require any communication between the servers and databases. In other words, the authentication can be stateless.
Stop comparing JWT & Cookie
Neither JWT nor Cookie are authentication mechanisms on their own.
JWT is simply a token format.
A cookie is an HTTP state management mechanism really.
As demonstrated, a web cookie can contain JWT and can be stored within your browser’s Cookies storage.
So, we need to stop comparing JWT vs Cookie.
Session-based vs Token-based Authentication
Rather, the right question to ask is “What is the difference between token-based authentication and session-based authentication?”
| Token-based | Session-based |
|---|---|
| Stateless | Stateful |
| The authentication state is NOT stored anywhere on the server-side | The authentication state is stored on the server side (DB) |
| Easier to scale horizontally | Harder to scale horizontally |
| Commonly uses JWT for authentication | Commonly uses Session ID |
Typically sent to the server via an HTTP Request Authorization Header (e.g. Bearer <token>). Can use Cookie too |
Usually sent to the server in the Cookie request header |
| Harder to revoke a user session | Able to revoke user session with ease |
Cookie vs Bearer Tokens
Now, we know how cookies work. Let’s take a stab at the term “Bearer tokens”. Let’s assume we’ll use JWT as our authentication token from hereon.
What people call a “Bearer token” is a string (e.g. JWT) that goes into the Authorization header of any HTTP request. Unlike a browser cookie, it is not automatically stored anywhere, thus making this CSRF impossible.
GET <http://www.example.com>
Authorization: Bearer my_bearer_token_value // HTTP Request Header
To make use of a “Bearer token”, we’ll need to explicitly store the JWT somewhere in our client (Cookies storage or Local Storage) and add that JWT to our HTTP Authorization header while making requests.
If your cookie (e.g. with a JWT) is set with the HttpOnly flag, retrieving your token from the client side would be impossible with JavaScript.
“Wait, how about we use Local Storage then?”
Remember, using Local Storage makes our JWT vulnerable to XSS. As a result, you’ll often hear people advise strongly against storing JWT in Local Storage.
At this point, it may sound like using Cookie to store JWT is our only option. But remember, this makes our website vulnerable to CSRF attacks!
CSRF Prevention
Same-site Cookies
Same-site cookies can effectively prevent CSRF attacks. Though, it comes with other caveats. Read more here.
What follows assumes that we're not going to use SameSite cookies.
Common CSRF prevention methods
Leaving JWT behind for a bit, these 2 are some of the most common CSRF prevention methods:
Check out this StackOverflow answer for a quick summary of the 2 approaches above.
Cool. But now comes the question — how can we do this with JWT?
The Modified "Cookie-to-header token" Approach
Honestly, I’m not too sure if this approach has a proper name. I found this approach from this wonderful talk about 100% Stateless with JWT (JSON Web Token) by Hubert Sablonnière. I highly, highly recommend you to check it out. It’s worth the hour.
In short, the modified approach (in my opinion) looks similar to the original Cookie-to-header token approach except with a few tweaks:
- the anti-CSRF token is returned in a separate response header (e.g.
X-CSRF-Token) instead of theSet-Cookieresponse header - we sign and set a JWT on the
Set-Cookieresponse header

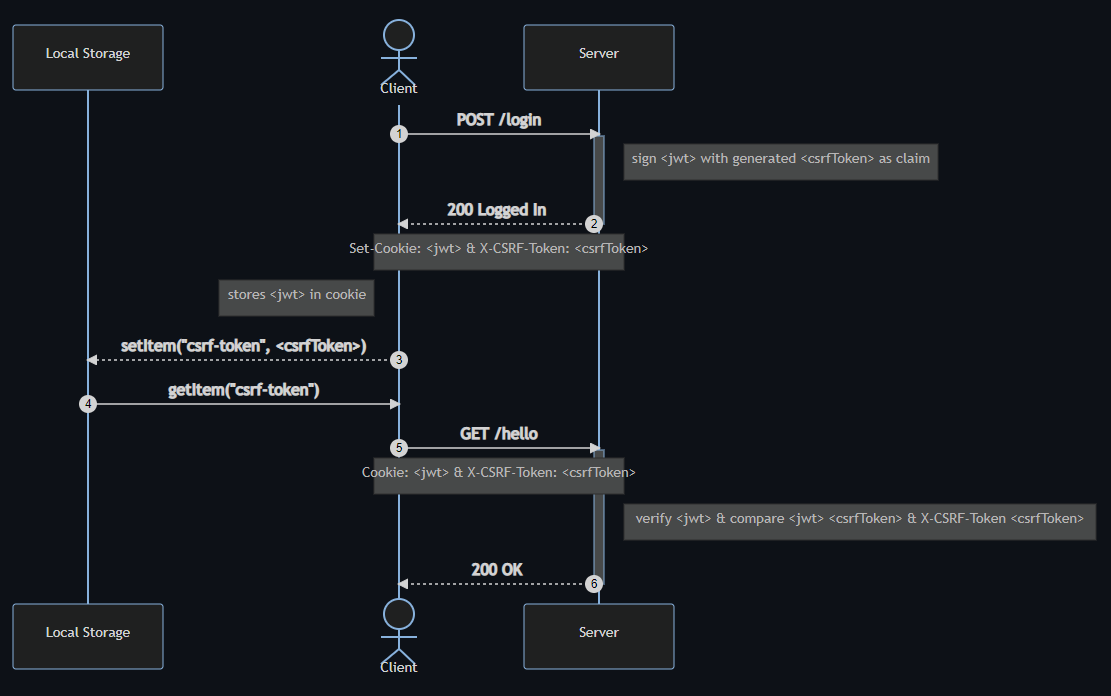
Explanation:
- The user logs in, the server would sign a JWT with
csrfTokenas part of the JWT claim (for verification in Step 6).
{
"email": "[email protected]",
"exp": 1666798498,
"csrfToken": "1449bd3e-41c2-45cb-a538-73c7ad80ca2c",
"iat": 1666794898
}
The generated csrfToken should be unpredictable and unique per-user session.
2. The JWT would then be stringified into a cookie which will be set into the Set-Cookie response header. The randomly generated csrfToken on the other hand will be set in the X-CSRF-Token response header.
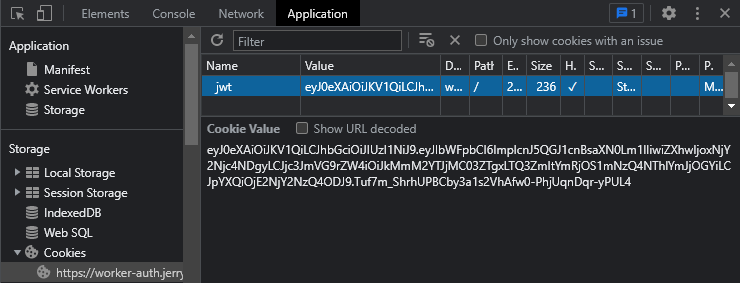
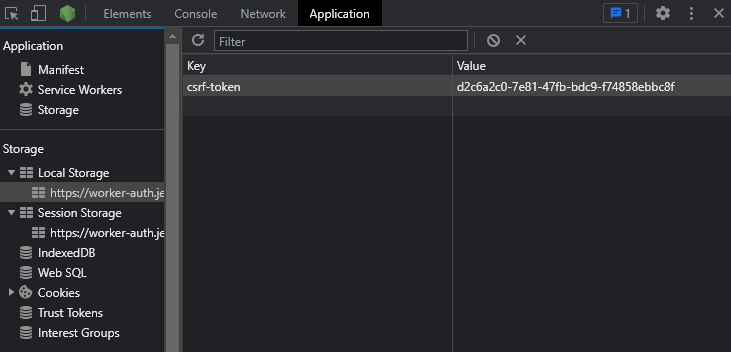
3. With the Set-Cookie header present in the response header, our browser would automatically store the JWT in the Cookies (storage). The csrfToken present in the X-CSRF-Token header will be extracted and set in the browser’s Local Storage.
4. When a request (e.g. GET /hello) is triggered, our browser will fetch the csrfToken from the Local Storage.
5. The JWT from the Cookies (storage) and the csrfToken retrieved from the Local Storage will be sent to the server in the request header.
6. The server will verify the JWT and check csrfToken from the request header against the csrfToken claim inside the JWT to verify if the CSRF Token is valid.
Demo
The screenshots in this post are taken from this Cloudflare Worker demo I made. The source code of this demo can be found on GitHub.
To test a CSRF attack, check out this little tool (credits: Shrikant).
I created a branch name csrf-attack-demo where you could run that locally to simulate a CSRF attack on your site.
Conclusion
In essence, as long as authentication isn't automatic (such as in browsers with Cookies), you don't have to worry about CSRF attacks.
For example, if your application attaches authentication credentials via a Authorization header, then CSRF isn't possible as the browser can't automatically authenticate the request.
Lastly, we need to stop advocating that any one of our comparisons is better than another. That is not how it works. Rather, we should think about the tradeoffs that we are making.
Reference
I owe my thanks to all of the following references:


